Columns and Rows
Nowa's layout options allow you to create any design that can adapt automatically by organizing them in columns and rows.
You can distribute objects in a column or a row by grouping them and then selecting the direction you want from the details panel. [↓] [→]
💡Tip: If you select items with a container below them and turn the selection into a group/column/row, the container below will become a wrapper that gives a fill color to your group/column/row.
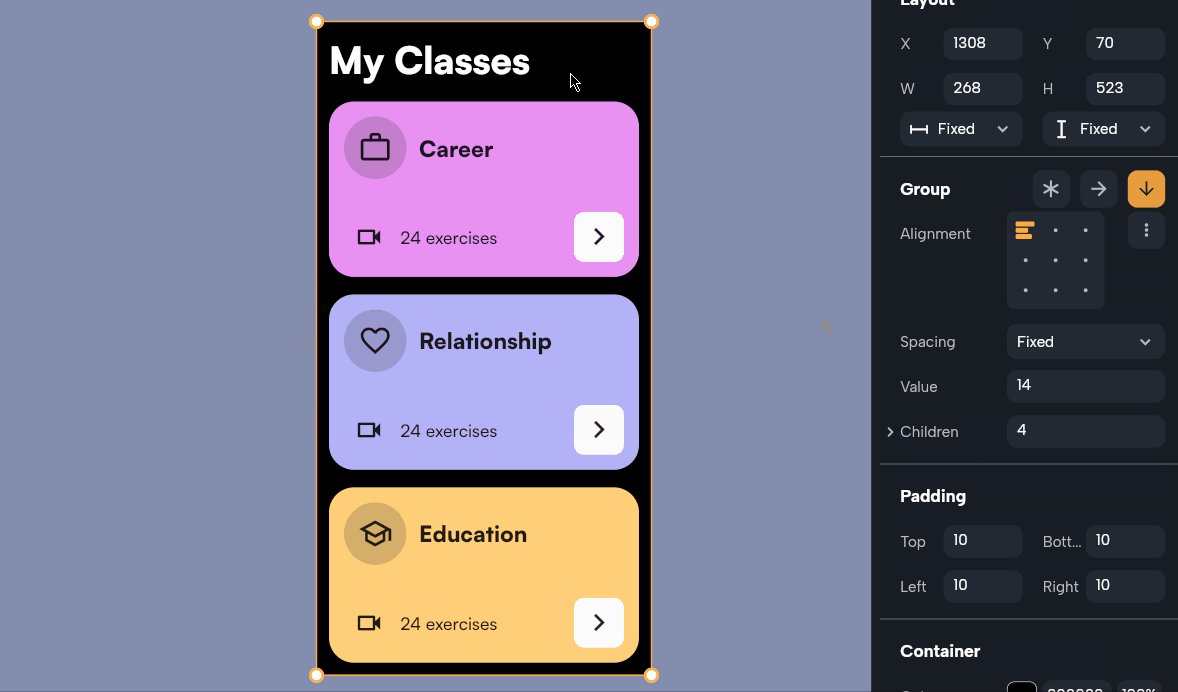
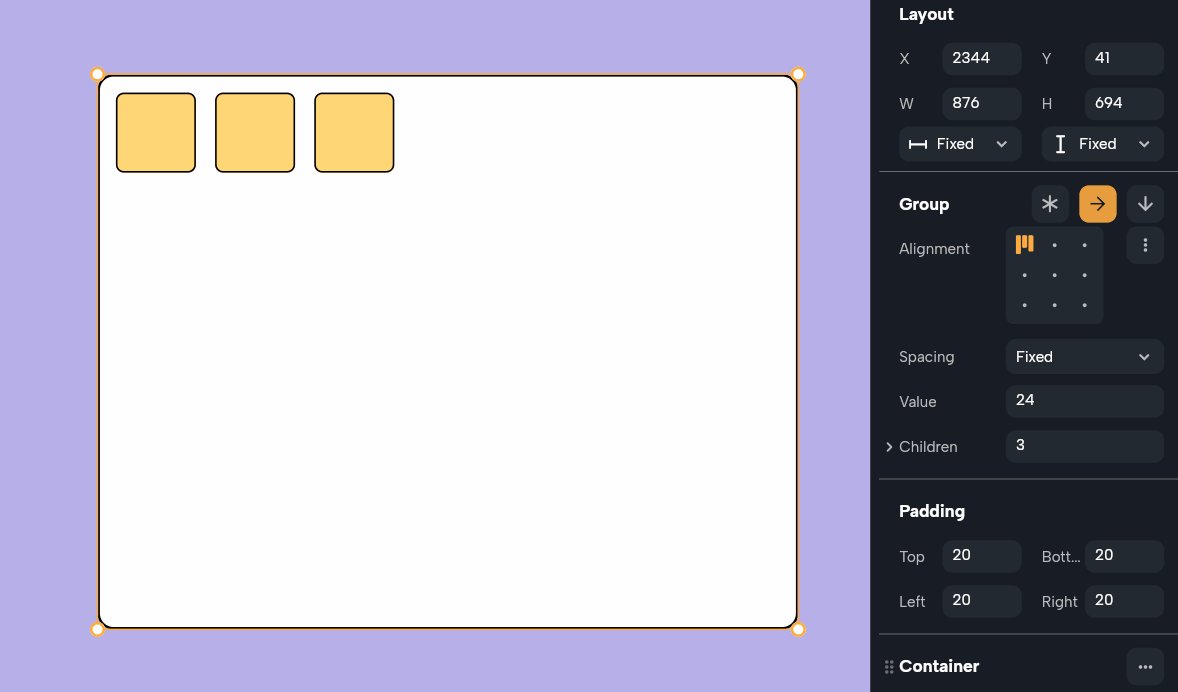
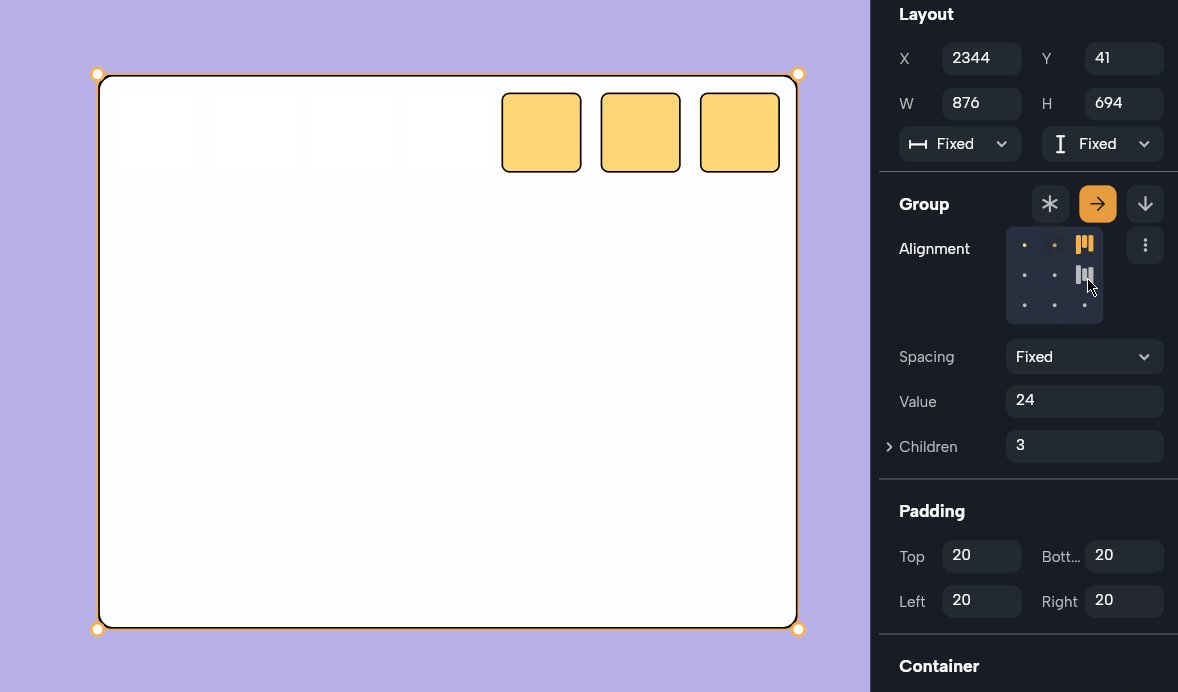
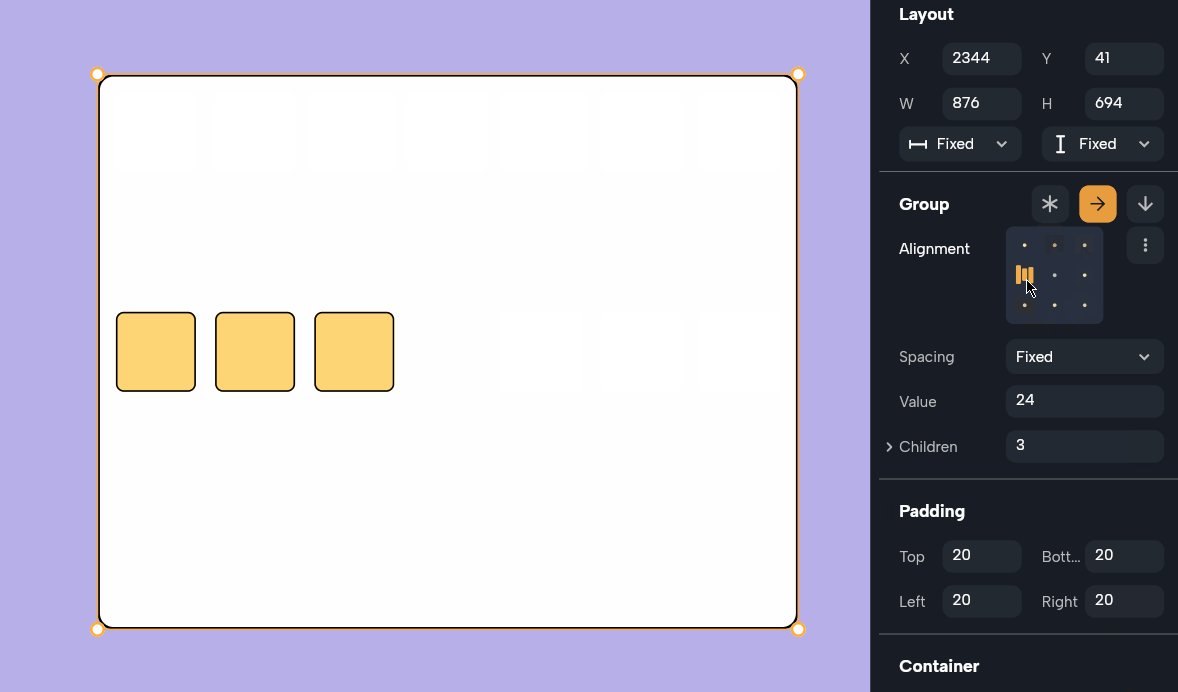
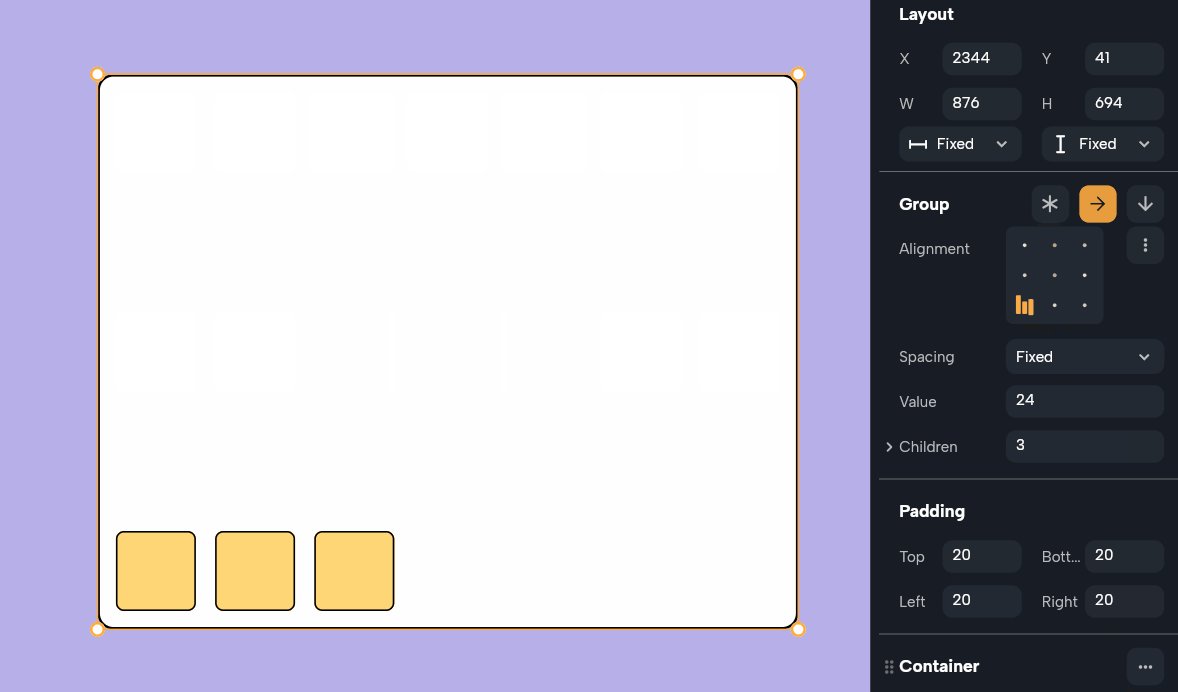
Alignment
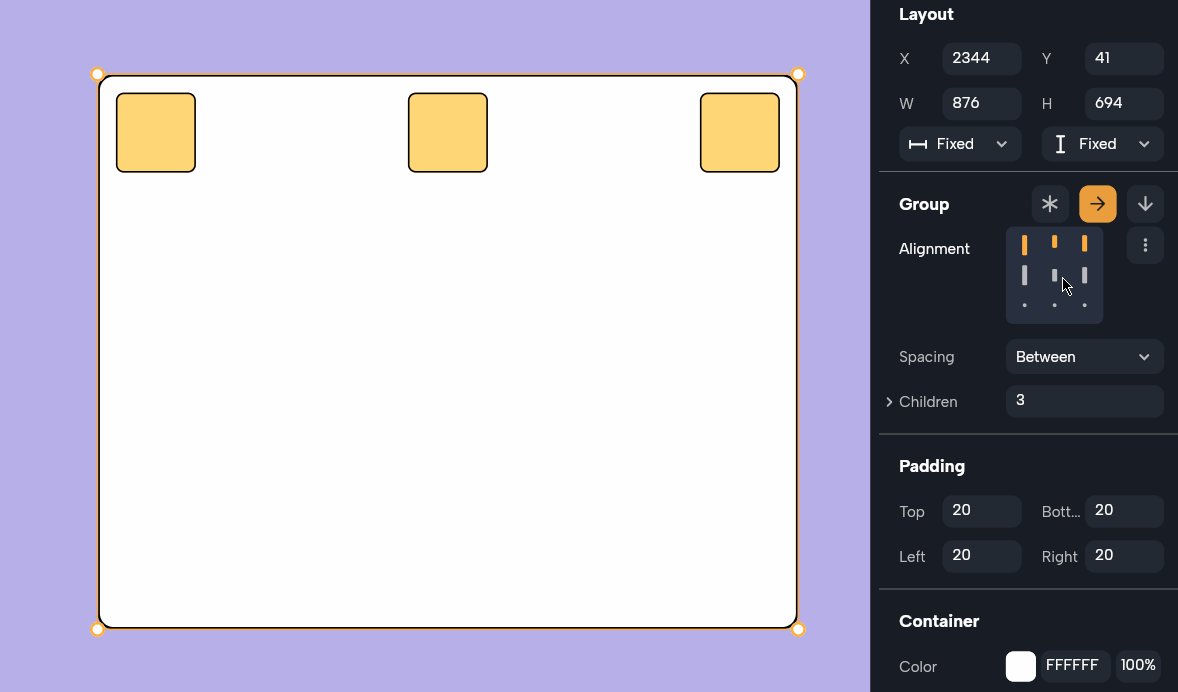
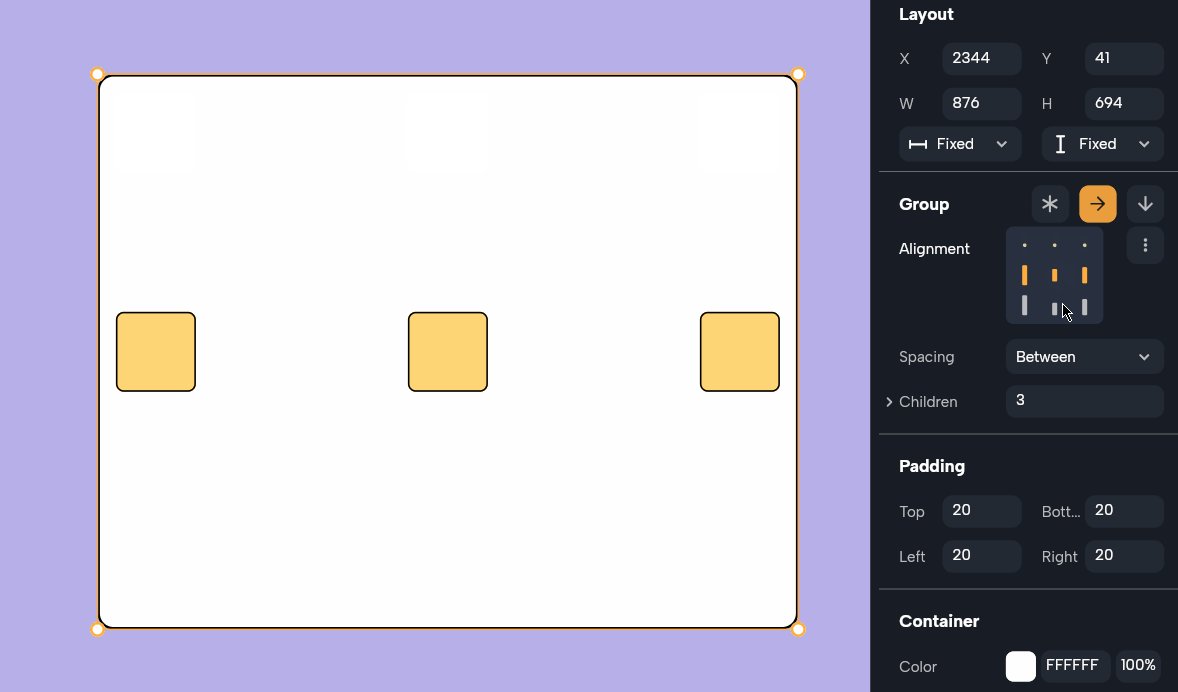
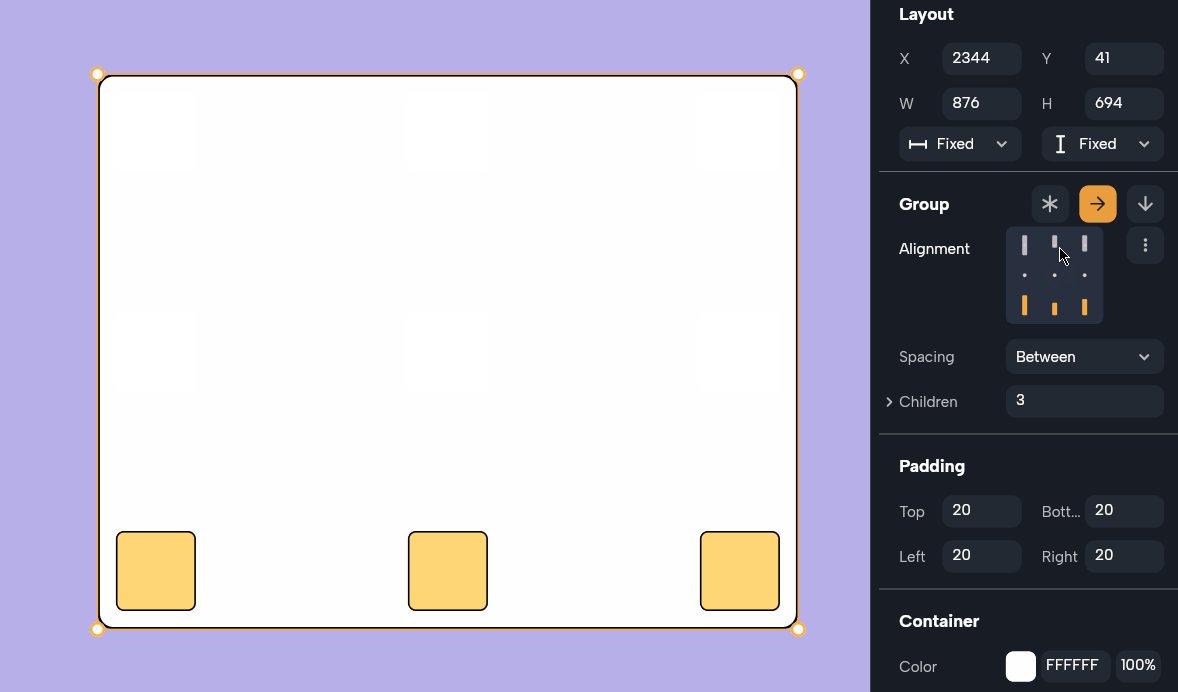
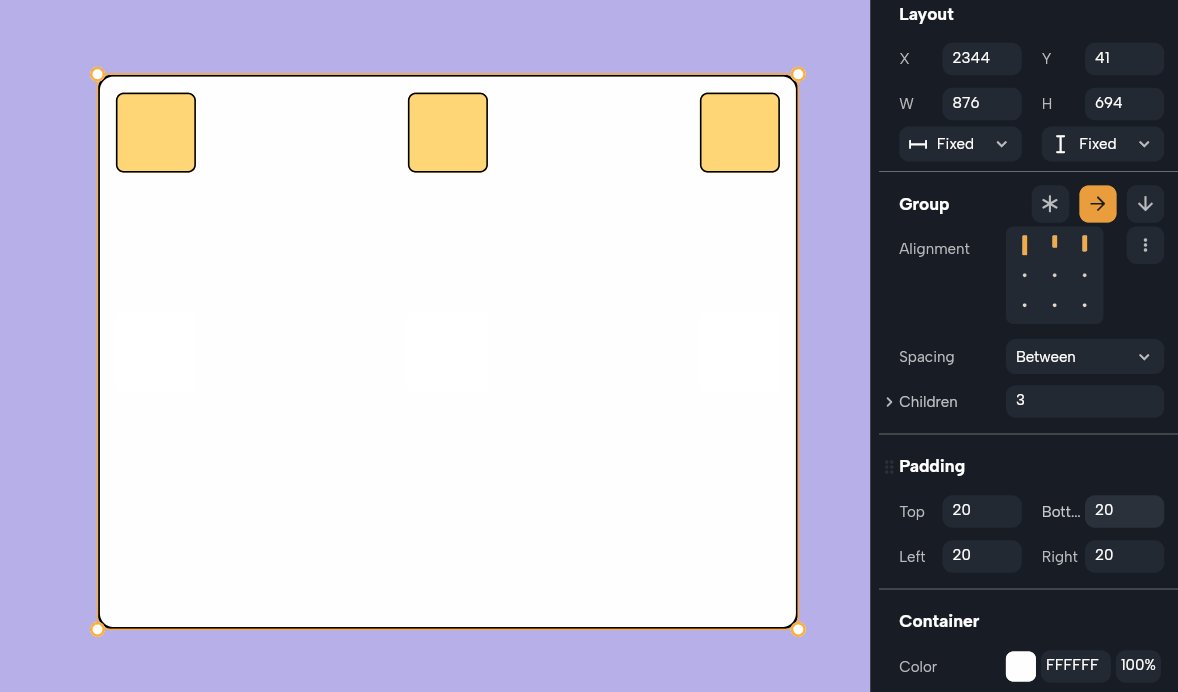
You can choose the alignment of your objects inside the column or row. The alignment options depend on the direction in which your objects are distributed. To control the alignment of the objects, select the parent column or row and select one of the nine options inside the alignment box.

If you selected the spacing to be something other than fixed, then your alignment options will be 3 for each direction.
- Column: Top, Center, Bottom.
- Row: Left, Center, Right.

Spacing
You can determine the spacing behavior between the objects inside the column or row. It is possible to choose between four options:
Fixed → manually set the space to be a specific number/value.
Between → evenly distributes space items between the first item is set at the start of the container, and the last item is set at the end.
Around → places items with space distributed evenly around the start and end of the list.
Evenly → spaces items such that they have equal amounts of space before and after them.

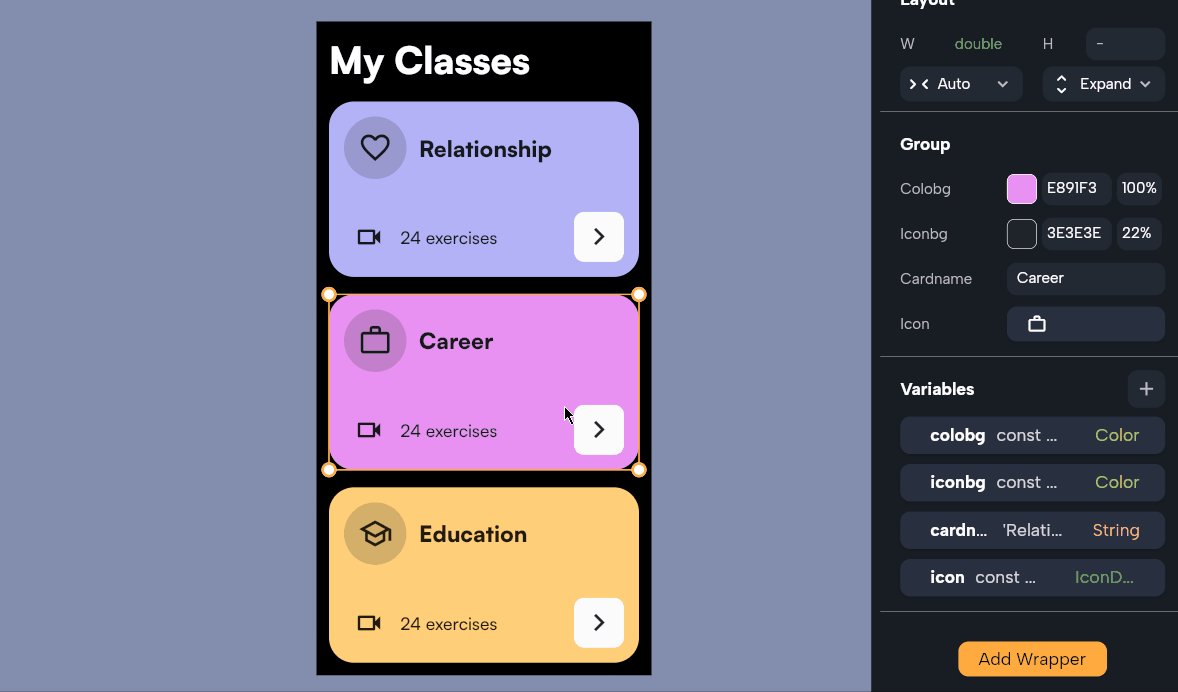
Resizing
The layout feature offers you the possibility to change the resizing options and control the dimensions of parents and children. You can apply the resizing setting on both the X and Y axes using the dedicated drop-down menu.

You can choose between three options: Fixed, Auto, and Expand.
Fixed → When the width or height of a column/row is set to Fixed, it means that the value remains the same regardless of the content's size inside them, and it will not change if the children inside change. The same will be the behavior of children inside a column/row if their width or height is set to Fixed.
Auto → When the column/row size is set to Auto, it will resize itself to surround the children. If there is a padding set, the column/row will maintain it.
Expand → The children inside a column/row can have their width and height value set to Expand. When this option is selected, the child will stretch its width/height in order to fill the size of its parent.
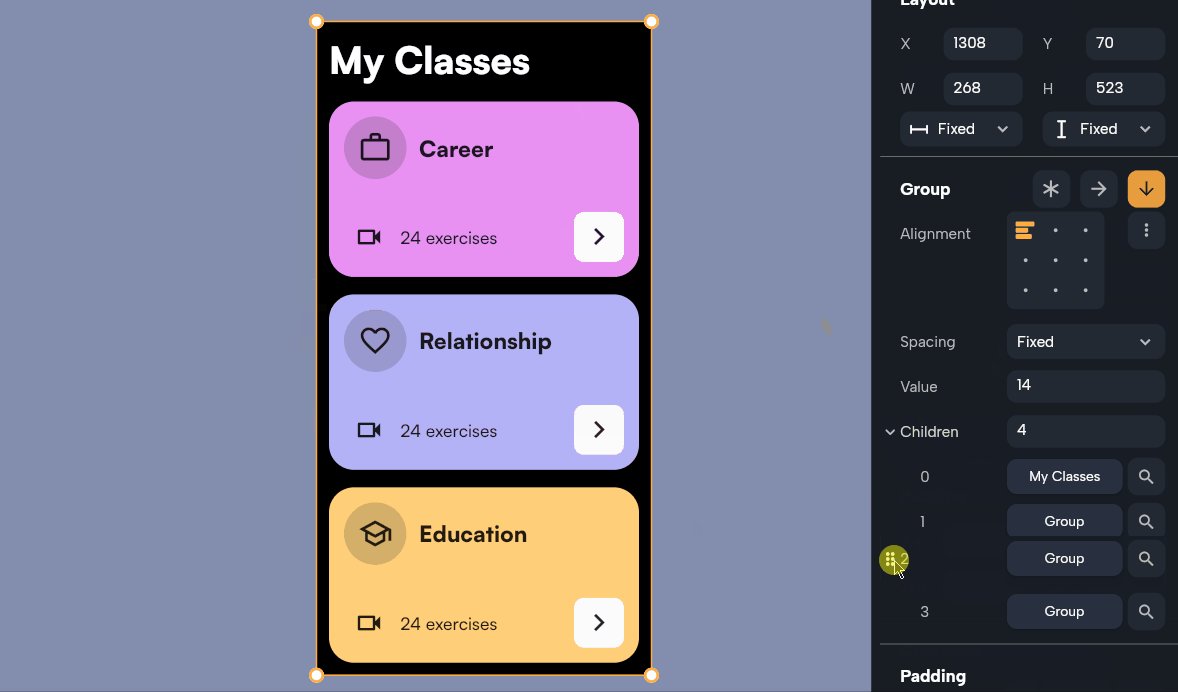
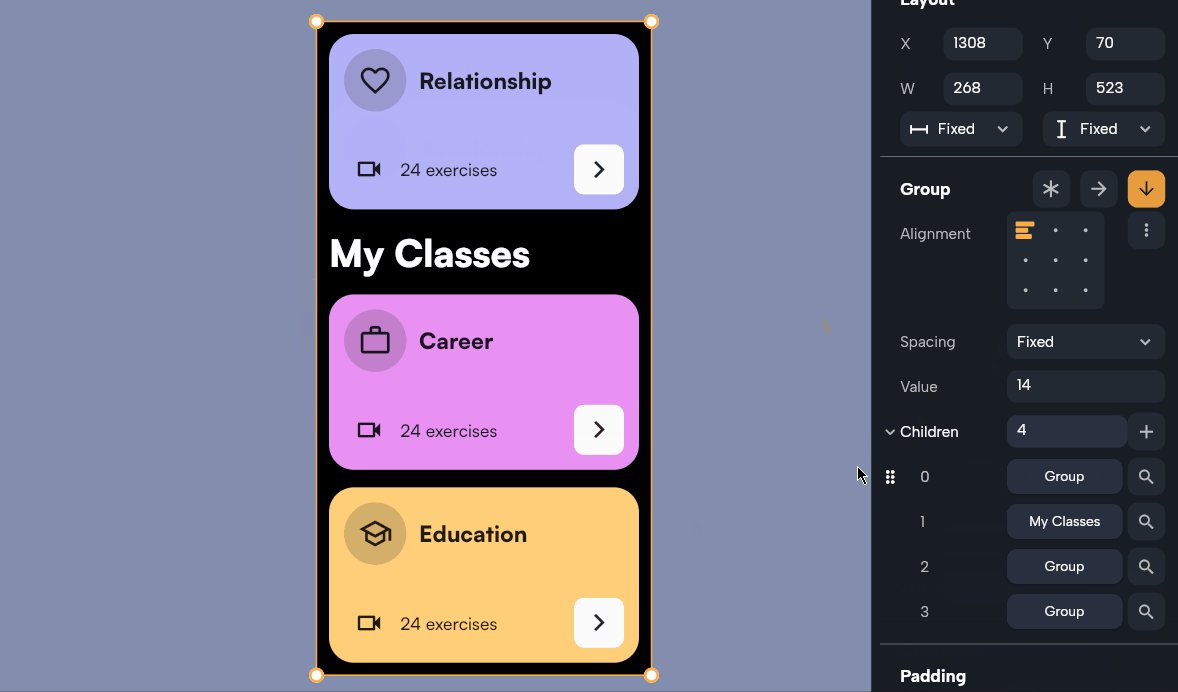
Reordering
You can rearrange your widgets inside a column or a row by easy drag and dropping them from inside the column/row or by reordering them in the details panel.