Navigating Between Project Files in Nowa
This guide will help you understand how to find and manage your project files quickly and easily. Let’s dive into the new and improved files panel.
Understanding the Files Panel
We've changed the files panel from a popup to a permanent panel on the left side of your screen, right next to the Outline panel. This makes it easier and faster to get to your files.
Types of Files You'll See
In the files panel, you can access different kinds of project files:
- UI and Logic Files: These are your
.dartfiles that include screens and components with their functions. - Data Files: Here, you find files like API and Firebase configurations important for your app’s data management.
- Assets and Boards: This section includes images, fonts, animations, and your created boards.
How to Use Files
- Editing Files: Simply double-click on a file to open and edit it. For example, API files can now be edited right from here, without having to navigate to the API section in Nowa.
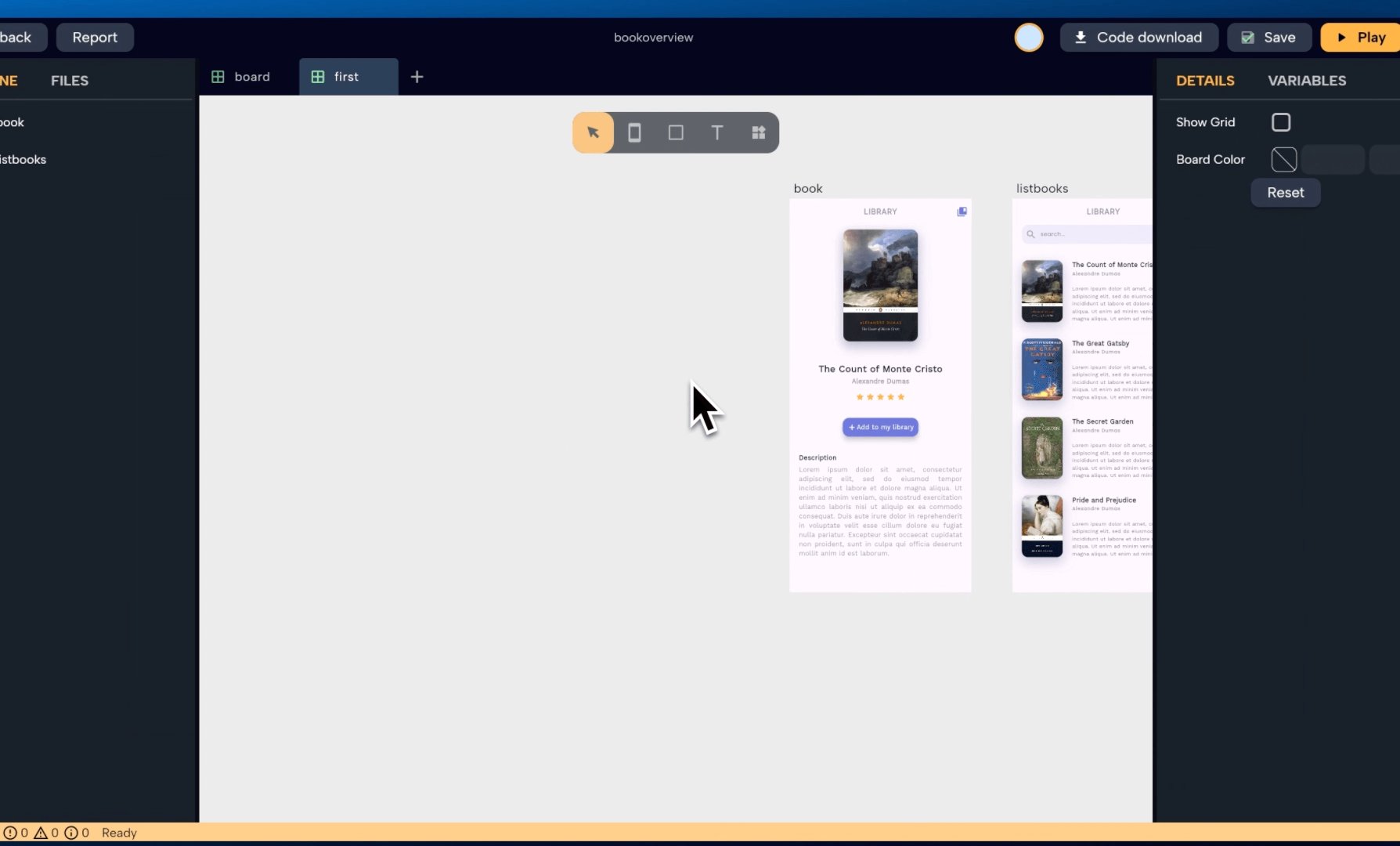
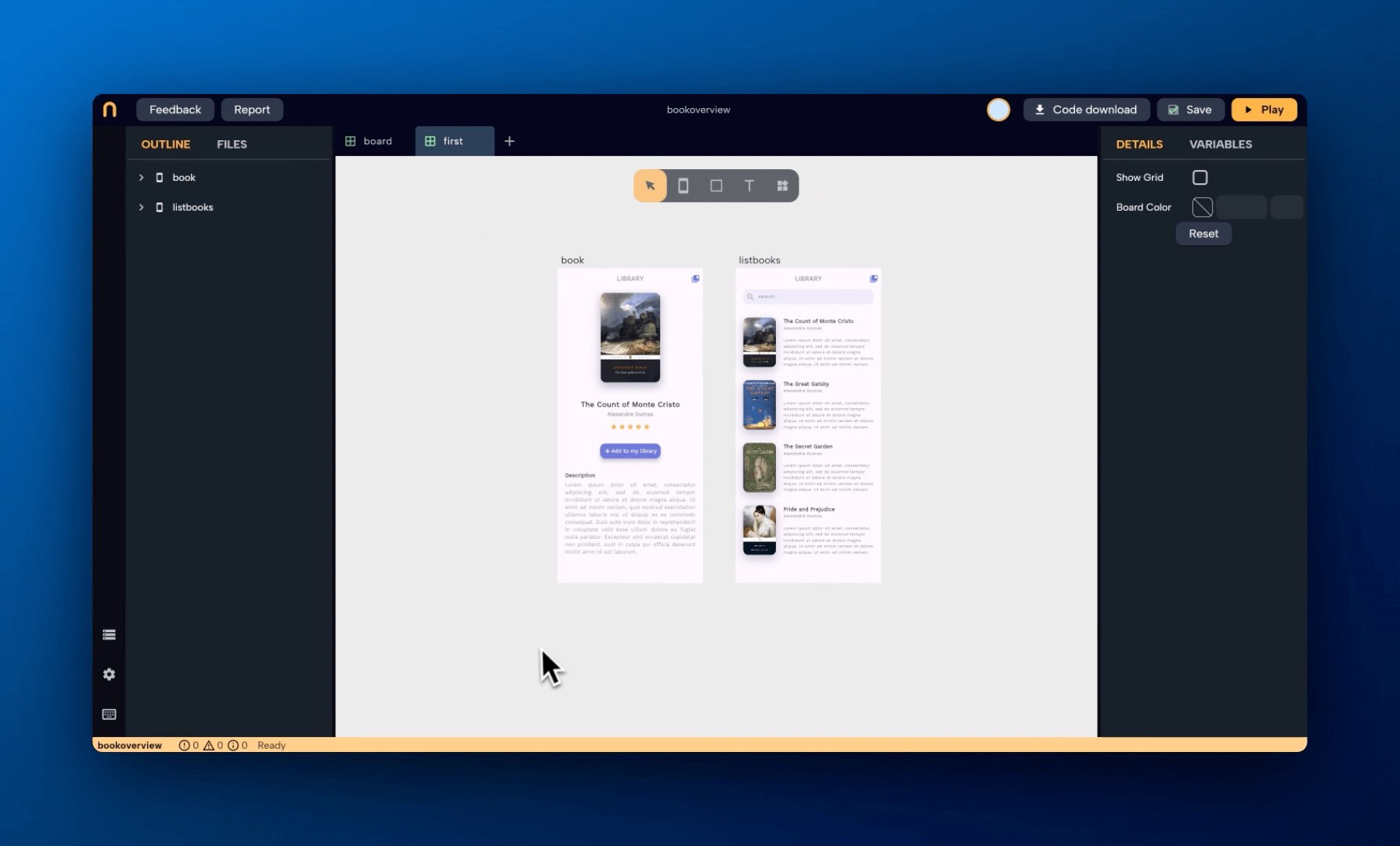
- Drag and Drop: You can drag screen and UI component files directly onto the board to work on their UI.
Details on Specific Files
- .dart Files: Clicking a
.dartfile opens it up inside Circuit, where you can add and tweak its functions or parameters, and view it's source-code (by clicking on the<>icon on top right) - UI Files: To work on the UI, drag the
.dartfile to the board where you can see and edit its visual elements.
Organizing Files
The files panel has three sections:
lib: Contains all your main files like screens, APIs, and objects.boards: Shows all the boards you have in your project.assets: Where you manage uploaded materials like images and fonts.
Adding and Managing Files
- Add New Items: Use the
+icon next toliband add a new UI component, Object, Folder, or global state object.- After adding a global state object, you need to add it to the
Globalsby opening any board, then choosePick up globalsinside the variables section (be sure nothing is selected). For more, read how to add global variables
- After adding a global state object, you need to add it to the
- Upload Assets: Use the upload icon next to the assets section to bring new files into your project.
Move files to a folder
Use drag and drop to move any file into a folder you created.
Show hidden files
By right click inside the file panel and choose toggle show all files you will be able to see all the files for the project.
Folders like android, ios, .git and all folders that usually exist inside a Flutter project will be displayed.
To hide them and go back to showing only the necessary files, click again on toggle show all files.
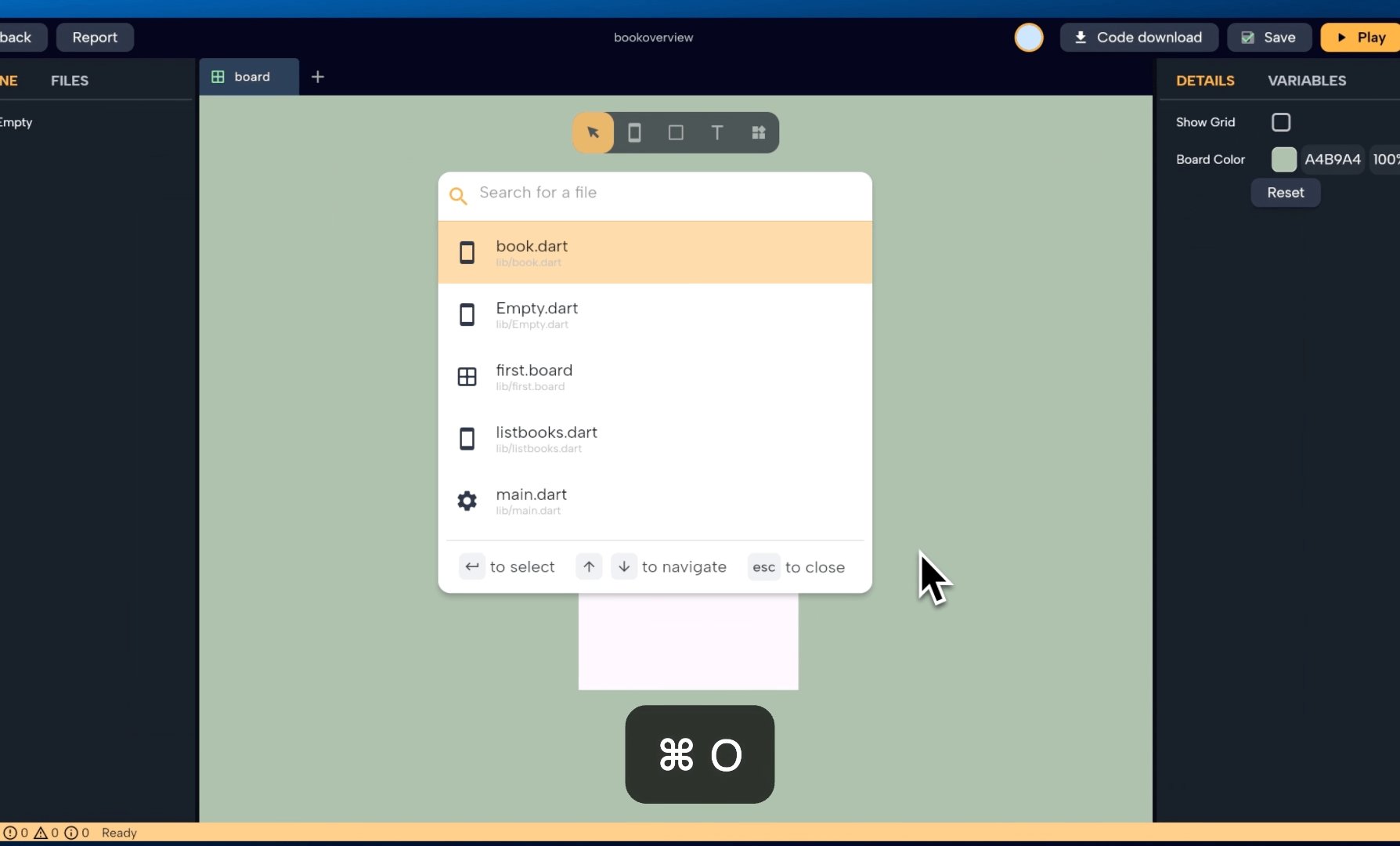
Quick Tips for Faster Access
- File Search Shortcut: Press
Ctrl/Cmd + Oto open the file picker quickly, which helps you find and open any file or board instantly.

Wrap-Up
With this files panel, moving through your project is way more smooth. It will keep your focus on creating great apps and not waste energy navigating through your project :)