Deploying and Publishing a Web App
Starting from Nowa V2.0.17, deploying and publishing a web app has never been easier. You no longer need to manually download the build files and host them elsewhere. Nowa allows you to build and publish your web app online with just a single click. The platform provides two hosting modes: Development and Production.
Deployment Modes
Development Mode
Development mode is designed for testing purposes. It allows you to publish a web app online with a temporary link that you can share with your team, users, or stakeholders to try out the app.
- The deployment link expires every 12 hours.
- Ideal for quick sharing and testing without a permanent deployment.
Production Mode
Production mode is meant for officially releasing your web app to users. It provides a permanent link that does not expire and also allows you to use a custom domain.
- Suitable for launching your web app publicly.
- Supports custom domain configuration.
Production mode avalible only for users with Pro and Premium plans. Development mode is open for eveyone
Deploying a Web App in Development Mode
Follow these steps to deploy your web app in development mode:
- Click on the Web Deploy icon in the top-right corner.
- A panel will open, with the Development tab selected by default.
- Click on Publish to start the deployment process.
- The system will indicate progress with animated dots. If the build fails, you can click on Build Failed to view the error details.
- Once the deployment succeeds, you will see a deployment link. You can:
- Copy and paste the link manually.
- Click on the Open Link icon to view it in a browser.
- Check the remaining time before the link expires.
- After publishing, when you open the link you might see a message that ask you to wait few minutes. This is because the enviroment is being set for hosting your web app. After few minutes refresh again and you will see your web app deployed and live.
- You can now share the link with your team, early users, stalkholders, etc for testing purposes and getting their feedback.
- If you make updates to your app, simply click Publish again, and the same link will be updated with the latest version. No need to deactive the link
Deactivating the Development Version
If you want to deactivate the development version of your app:
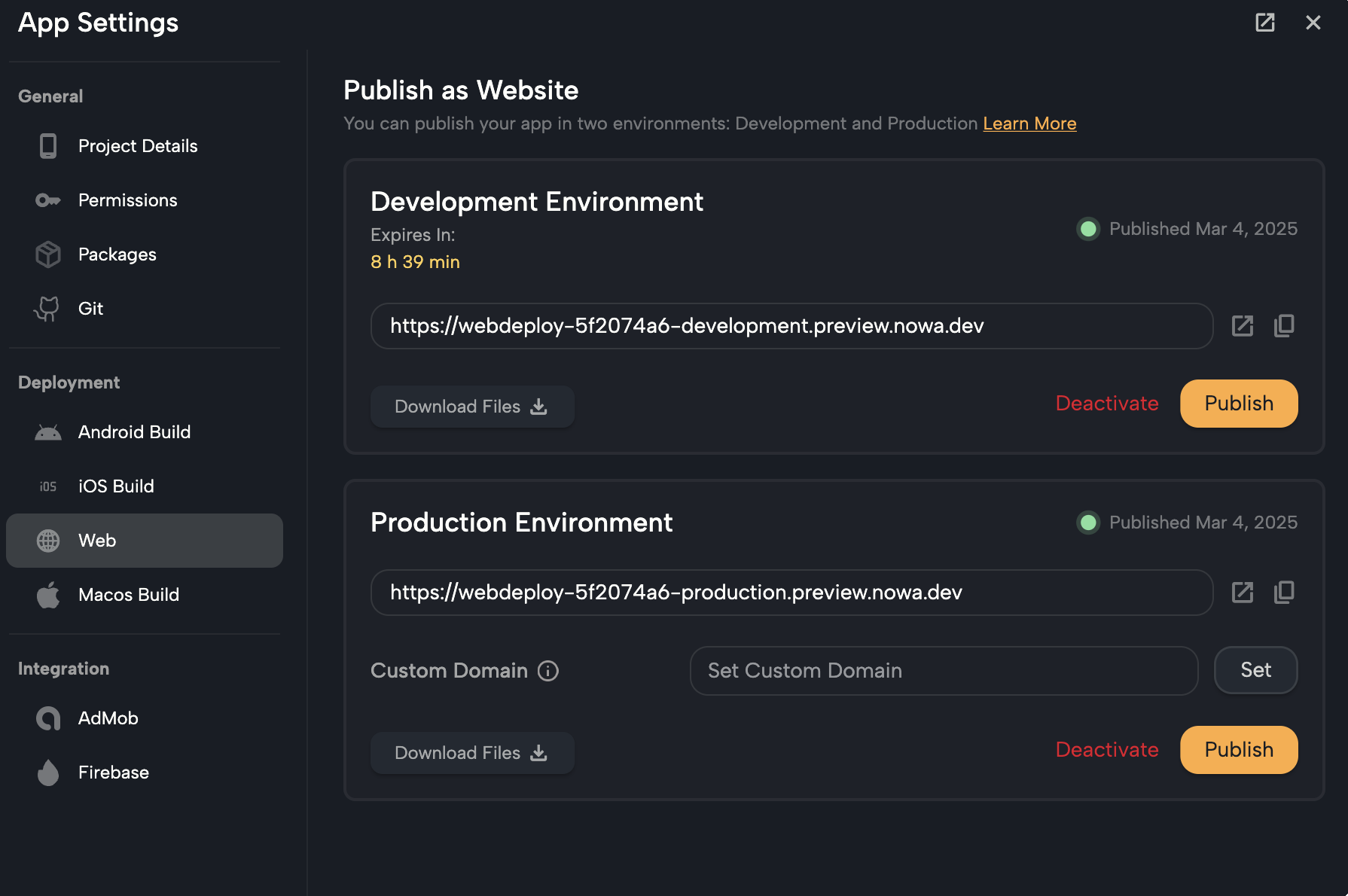
- Click on the Settings icon in the top-right corner. The following panel will appear.

- Under the Development section, click Deactivate.
Downloading Build Files for External Hosting
If you prefer to host the web app yourself, you can download the build files:
- After publishing, click on the Settings icon inside the Web Deploy panel.
- Click on Download Files to get the necessary build files.
Deploying a Web App in Production Mode
Deploying for production follows the same steps as development mode:
- Click on the Web Deploy icon in the top-right corner.
- Select the Production tab.
- Click on Publish.
Key Differences in Production Mode
- The deployment link does not expire.
- You can have a custom domain as well
Using a Custom Domain
If you want to use a custom domain for your production deployment:
- Publish your web app using Production Mode.
- Click on the Settings icon inside the Web Deploy panel.
- Under the Production section, enter your custom domain.
- It will then generate record files. Upload them to your domain
- After entering your custom domain, Nowa will generate DNS records (such as CNAME and TXT records).
- Copy these records and add them to your domain's DNS settings using your domain provider's dashboard. If you're unsure where to find your domain's DNS settings, check your provider's help documentation or support.
- It may take some time for DNS changes to propagate.
You must create a CNAME record in your domain provider's settings that points to the Nowa production web version link.
With Nowa’s streamlined deployment process, you can easily share, test, and launch your web apps effortlessly!